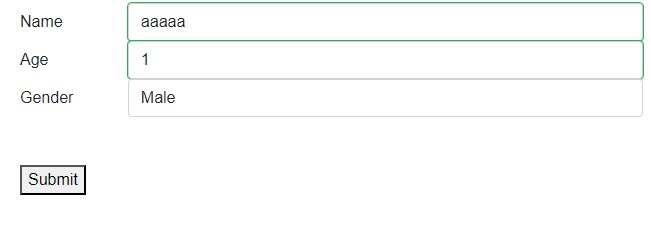
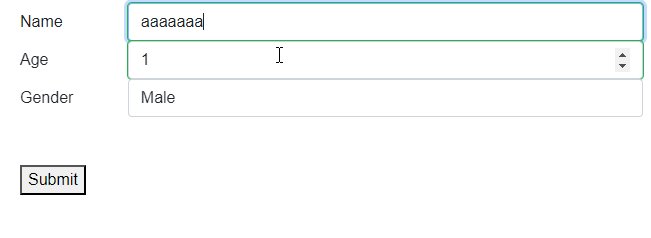
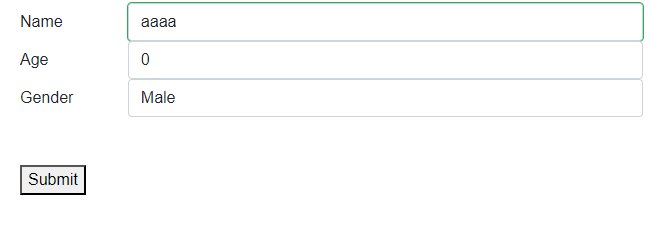
EditForm에서 Validation을 처리할 때 아래와 같이 키 입력 시 체크를 하지 않습니다.
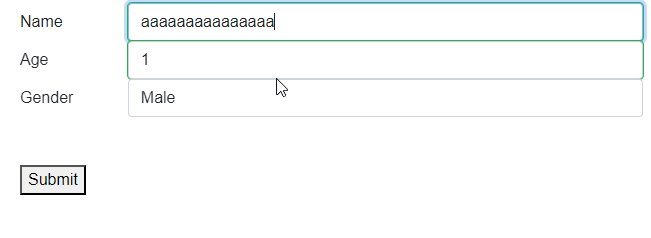
이 구조는 마우스 커서가 움직이거나 Submit 버튼을 클릭했을 때를 확인합니다.

|
다만 키를 입력할 때 이를 실시간으로 확인해야 하는 경우가 있다.
아래는 이를 처리하는 방법입니다.
먼저 oninput 이벤트를 처리하는 InputText Custom Component를 만듭니다.
공유 폴더에서 OnInputEventInputText.razor 만들다.
@inherits InputText
<input @attributes="AdditionalAttributes"
class="@CssClass"
value="@CurrentValue"
@oninput="EventCallback.Factory.CreateBinder<string?>(this, value => CurrentValueAsString = value, CurrentValueAsString)" />화면의 InputText 부분에 대해 위에서 만든 구성 요소(OnInputEventInputText).
ValidationTest.razor
@page "/validationtest"
@using Blazor.AppTest.Data
<EditForm Model="@exampleModel" OnValidSubmit="@HandleValidSubmit">
<DataAnnotationsValidator />
@* <ValidationSummary />*@
<div class="form-group row">
<label for="Name" class="col-sm-2 col-form-label">
Name
</label>
<div class="col-sm-10">
@*<InputText id="Name" class="form-control" placeholder="Name"
@bind-Value="exampleModel.Name" />*@
<OnInputEventInputText id="Name" class="form-control" placeholder="Name"
@bind-Value="exampleModel.Name" />
<ValidationMessage For="@(() => exampleModel.Name)" />
</div>
</div>
<div class="form-group row">
<label for="Age" class="col-sm-2 col-form-label">
Age
</label>
<div class="col-sm-10">
<InputNumber id="Age" class="form-control" placeholder="Age"
@bind-Value="exampleModel.Age" />
<ValidationMessage For="@(() => exampleModel.Age)" />
</div>
</div>
<div class="form-group row">
<label for="gender" class="col-sm-2 col-form-label">
Gender
</label>
<div class="col-sm-10">
<InputSelect @bind-Value="exampleModel.Gender" class="form-control">
@foreach (var gender in Enum.GetValues(typeof(Gender)))
{
<option value="@gender">@gender</option>
}
</InputSelect>
</div>
</div>
<br /><br />
<button type="submit">Submit</button>
</EditForm>
@code {
private ExampleModel exampleModel = new();
protected override void OnInitialized()
{
base.OnInitialized();
}
private void HandleValidSubmit()
{
Console.WriteLine("HandleValidSubmit");
}
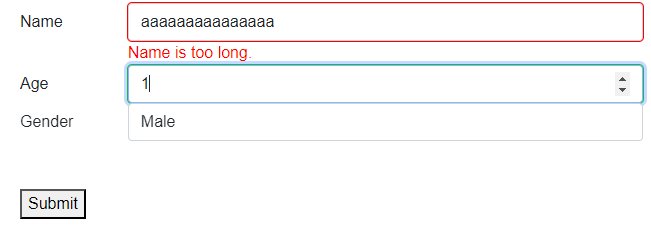
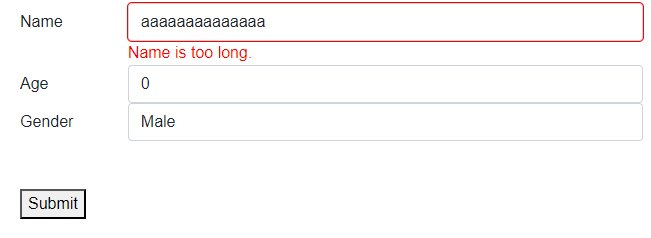
}결과

|
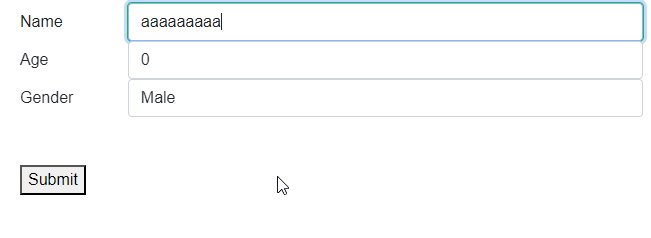
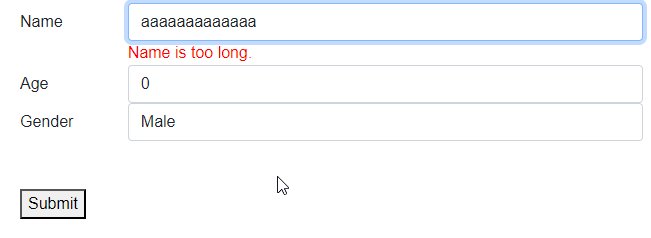
커서를 움직이지 않고 키를 누르면 유효성 검사가 수행되며 아래에 유효성 검사 메시지가 표시됩니다.
(원천)
https://github.com/kei-soft/Blazor.AppTest/tree/master/Blazor.AppTest
GitHub – kei-soft/Blazor.AppTest
GitHub에서 계정을 만들어 kei-soft/Blazor.AppTest 개발에 기여하세요.
github.com